
Dissecting the Warehouse Management app layout
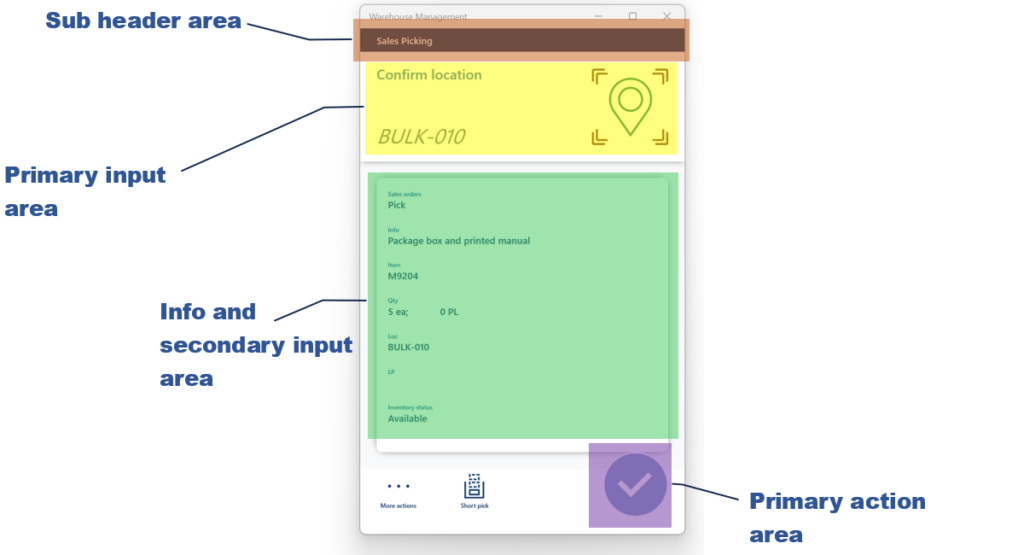
The layout of the Dynamics 365 Warehouse Management app is managed by both the App code and the D365 SCM core to ensure a productive workflow. The app receives a state from the Dynamics 365 SCM core encapsulated in a “container,” comprising a list of controls to be presented on the current screen. These hints include the DisplayArea assignment (the display area where controls that are awaiting input or confirmation are found, see Inspect details of active Warehouse Management mobile app sessions – Supply Chain Management | Dynamics 365 | Microsoft Learn) and the InstructionControl reference for item ID, quantity, location confirmations.
Typically, controls without default values are positioned in the Primary Input Area, awaiting user input through scanning or manual entry. In the above example, the next empty control is LP (license plate) i.e. the licence plate to pick the goods from. These controls which require a user input are presented one after another following the order of controls in the “container” or the explicit Display Priority, if provided by the programmer of the warehouse menu item UI. This is perceived by the user as a series of screens; internally, it remains the same screen.
To determine the DisplayArea, the D365 core employs heuristics. Controls with default values slide down to the Info and Secondary Input Area, except for confirmation fields like Confirm Location, which appear in the Primary Input Area despite seemingly having a default value. The initial value is still empty, but the InstructionControl let the warehouse app present a hint from a different field and display it in italic (here: BULK-010).
Upon assigning values to all controls, the screen is considered complete, triggering the button in the Primary Action Area.
Control placement on the Warehouse Management app screen can be influenced through the WHSMobileAppServiceDecoratorRule class family. For instance, a control with a non-empty default value can still be prompted in the primary input area, as demonstrated in the below code snippet:
[SubscribesTo(classStr(WHSMobileAppServiceDecoratorRuleDefaultDisplayArea), staticDelegateStr(WHSMobileAppServiceDecoratorRuleDefaultDisplayArea, isTextInPrimaryInputAreaDelegate))]
public static void WHSMobileAppServiceDecorator_isTextInPrimaryInputAreaDelegate(boolean _enabled, Map _controlMap, str _data, WHSMenuItemName _menuItemName, EventHandlerResult _result)
{
if (_enabled && _controlMap.lookup(#XMLControlName) == #MyControl)
{
_result.result(true);
}
}
[ExtensionOf(classStr(WHSMobileAppServiceDecoratorRuleInstruction))]
final class WHSMobileAppServiceDecoratorRuleInstruction_Extension
{
#WHSRF
protected WHSMobileAppControlName getInstructionControlName(WHSMobileAppControlName _controlName)
{
WHSMobileAppControlName confirmationControl = _controlName;
WHSMobileAppControlName masterControl;
masterControl = next getInstructionControlName(confirmationControl);
if (confirmationControl == #MyControl)
{
masterControl = #MyMasterControl;
}
return masterControl;
}
}
Warehouse management blog series
Dissecting the Warehouse Management app layout
Dynamics 365 SCM: Do not reserve in Inbound
Bye-bye work report, welcome wave labels!
WHS Label copies, Custom work, display methods on labels
Towards the deconsolidation in Dynamics Warehouse Management
Auto-post inbound delivery notes in a batch
Input validation and messaging in the Process Guide Framework
WHS Emulator screen in Dynamics 365